Know how to use WordPress block patterns, WP pre-made design elements; The block pattern, or mockup, is also known, making website development much easier. They added a lot of intelligence to the path and built the theme. And from the user’s point of view, the theme demo was no longer just an unattainable design pattern. Even better, the block pattern has removed most of the major obstacles associated with previous options, such as widgets, shortcodes, page templates, and theme options. This paves the way for better and simpler website design.
How to Use WordPress Block Patterns – WP Pre-Made Design Elements
What are WordPress Block Patterns?
Imagine a world where you have predefined, ready-to-insert WordPress block layouts. There would be very little effort – perhaps just a few button clicks – to create complex layouts in this world. And if you want to unleash your design skills, you can go to the core of these layouts and do your own thing. Sounds like WordPress paradise? Well, that’s all about WordPress block patterns pre-made design elements. These are ways to group WordPress blocks to form page elements with predefined settings.
So, at the heart of this concept is the idea that plugins and themes have easy access to pre-built blocks and sections. Instead of adding blocks individually to your page, you can access your existing block library with different patterns and layouts for adding to your posts and pages with just a few clicks. This allows you to preset the entire page and theme, making it easy to create complex designs.
To start using the block pattern, you need to install and activate the Gutenberg plugin. However, it’s not as complicated or sophisticated as a custom block, so it’s much easier to use. If you’re a WordPress pro, you may find that existing WordPress pre-made design elements are a bit limited, but the good news is that they are customizable.
What are the benefits of using the WordPress block pattern?
The rave reviews for WordPress block patterns haven’t diminished. Therefore, a clear understanding of the points by explaining the most relevant benefits from a theme developer’s perspective.
You can save a lot of time and frustration
So, Block patterns will save you time and frustration if you’ve had the bitter experience of trying to replicate an impressive theme or create complex layouts on a website. Its absolute ease of use allows you to get the job done in a matter of minutes instead of the several hours you would otherwise spend.
Flexible and customizable
When structuring posts and pages, you no longer have to dive into the actual code to find a section to edit. If you use a block pattern, you can easily remove or replace the selected blocks in the pattern to get the layout you want. The layout is easy to arrange, not rocket science.
Easily combine theme demos
You can easily build websites that look exactly like those awesome theme demos you desperately wanted to replicate. Every WordPress theme developer knows the headache of finding what seemed like the perfect theme, only to look like an absolute disaster after installation. Block patterns, however, allow you to recreate the pages of a theme just as they looked in the theme demo. And can do all this easily from the WordPress block editor.
Custom block combinations simplify your life
You no longer need to code anything to have a stunning website with complex components. Instead, plugins and themes can easily offer their block patterns and apply across the entire site.
Layouts are maintained
Remember the days when you lost your entire site layout when switching themes? No more! WordPress block patterns save a lot of time redoing your layouts when you change themes because they remain intact even if the new theme doesn’t include the same patterns as the old one.
Create your block patterns
You can create your block patterns if you’re professional enough to go there. That’s the great thing about block patterns – they’re perfect for beginners who want to get the job done with ease, and they’re also perfect for professionals who like to get their fingers dirty and create their custom block patterns. Simply create a pattern using the editor, copy the code, and paste it into your theme or plugin code. It will then be duplicated where you choose to show off these complex layouts.
Having caught a glimpse of how they can benefit you, are you now eager to get started with WordPress block patterns? Well, let’s delve into how they work.
How WordPress Block Patterns Work
WordPress 5.5 has some block patterns already installed and ready to use and can be styled using Gutenberg controls. The flexibility of the block pattern is better than the customizer. For example, e-commerce blocks are great for defining areas for stores, but column blocks make it easy to create service areas.
Block patterns work by putting together a pre-arranged set of blocks to form a model. So you could say they are templates that can customize. If you already use blocks, you will find it simple to use patterns. So, the cool part about WordPress block patterns is that while they are templates, they work just like regular blocks when you enter them in your editor. So editing them is simple, and there is no limit to the number of patterns or copies of the same pattern you can place on a page or post.
Once you add a pattern to the editor, WordPress visualizes it as an individual block that you can move and position wherever you want. If you are a WordPress design professional, you can combine block patterns with additional CSS classes, custom block styles, and variations to create multiple sections that can use throughout your theme.
And so, there’s still a long way to go to reach the perfect WordPress block pattern, pre-made design elements but in the end, it’s a fully integrated interface that allows you to insert the pattern into your post or page with just one or two clicks to increase. This will be the ultimate end of dealing with shortcodes and complicated theme options.
WordPress Block Patterns vs Page Builders
If you’re a frequent user of page builders (and many out there), you might wonder how block patterns differ from page builders. Admittedly, page builders also have predefined design templates for website theme-specific apps. However, the WordPress block pattern fixes some significant drawbacks of using the page builder.
WordPress pre-made design: Compatibility
While page builders can be useful, there is no guarantee that they will always be compatible with future versions of WordPress. Also, if the page builder author stops supporting your plugin, you may see multiple shortcodes on your site, but this doesn’t work. So, WordPress block patterns, on the other hand, work seamlessly with existing editors and are always compatible with future versions.
Speed
So, page builders can make your site notoriously slow because of the many scripts, stylesheets, and fonts that come with them. They try to be a complete solution, but in reality, they inject a lot of scripts (bloat) that may never use on your website. As a result, a slow website can affect SEO and drive traffic away. On the contrary, block patterns are lightweight, reuse code, and don’t use unnecessary scripts.
WordPress pre-made Design: Theme updates
Switching to another theme can be very difficult when you use page builders and lose all your previous settings. Backing up the page builder code and moving it to a new theme can be difficult work. Block patterns retain their content and layout even if you switch themes, although they may look slightly different from your new theme.
End-user flexibility
While page builders can provide a beautiful website, it can be difficult for end-users to figure out. In addition, not everyone may find them easy to use, and many would not want to learn or use any kind of code to work with their website. WordPress block patterns eliminate this hassle for end-users with an easy-to-use, clickable interface.
In summary, Page Builder is great if you’re looking for pre-made templates and components, but it can slow down your site and is inflexible. So, block patterns make up for where page builders fail.
How to use WordPress block patterns
In summary, Page Builder is great if you’re looking for pre-made templates and components, but it can slow down your site and is inflexible. so, block patterns make up for where page builders fail.
Inserting Block Patterns
Navigate to your WordPress editor, and click the plus (+) icon in the top left corner.

Choose the Defaults tab to browse the defaults already part of your site, which varies depending on the theme you are using and any active plugins.

The available patterns are divided into sections by type. You will be able to see a small preview of each pattern before clicking on it to enter it in the editor.
- So, Click on a WordPress block pattern to edit it.
- And Click on a WordPress Block Pattern
You can edit the text within a pattern, typography, color settings, or image or add any advanced CSS class you want to apply.
Creating your block patterns
Creating your block patterns typically requires code knowledge (HTML and PHP). However, you can use the WordPress Block Pattern API to create patterns. The next step is to use the register_block_pattern function to register the new pattern in the functions.php file or your custom plugin.
So, to create your block pattern, you need to set these properties:
- Title (required): A human-readable title for the pattern.
- Content (required): The raw HTML code that makes up the pattern.
- Description: Describes what the patterns do. The description is usually hidden from view.
- Categories: Used to group block patterns. And can include a single pattern in more than one category.
- Keywords: Aliases that help users find the pattern with a simple search.
- Viewport width: The width of the pattern on the inserter.
Now that we have the basics down let’s start creating a custom WordPress pattern plugin.
1 – Create a draft post.

2 – Add the blocks you need to your pattern.
I added a cover, a quote, and some text.
3 – Select and copy all the blocks you want to add to your new pattern.
Tip: Click on the three vertical dots to access the Copy option.
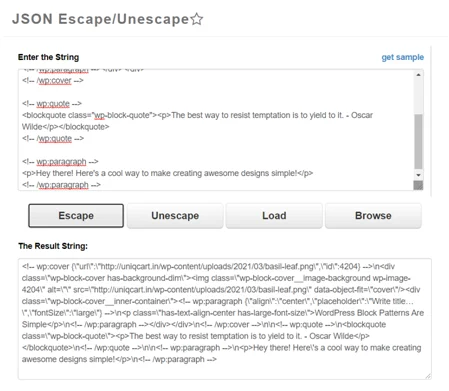
4 – Use a JSON escape / unescaping tool such as CodeBeautify to escape the HTML output of the copied block.
Paste the copy into the Enter String field and press Escape.

5 – copy the code that appears in the Result String field.
Now you can choose where to register the block pattern as a custom plugin or in your theme’s functions.php file. We recommend that you register your pattern as a custom plugin so that and can access it regardless of theme.
6 – Go to your site’s file manager (via cPanel or FTP) and go to your site / wp-content / plugins.
Therefore, create a new folder with the name of your custom plugin. I named the plugin “Default Follow”. I created a new file called plugin.php in this folder.

7 – Edit the plugin.php file and register the new block pattern code.
Here’s how I did it:

So, the Content property contains the escape HTML previously copied from the JSON Escape / Unescape tool.
Save the plugin.php file.
8 – Go back to the WordPress dashboard and go to Plugins and find the newly created plugin under Inactive Plugins.

9 – Activate your plugin.
10 – Create a new post, go to the Defaults tab, and you will find your plugin listed in the category you specified earlier. So, in my case, I didn’t specify a category, and my plugin was Uncategorized. Here it is:

By clicking on the pattern, I added it to my post!
You can now use my default on any theme of my choice since I registered it with a custom plugin.
Adding more block patterns using plugins
If you don’t want to mess with the code to create your own WordPress block pattern, you can always add more using the plugin.
You will find many of these plugins when searching WordPress.org. Some great plugins for block patterns include Guteblock, Ultimate Blocks, Qubely, Stackable, Toolset Blocks, Getwid, and Advanced Gutenberg Blocks.
More WordPress Block Pattern Resources
If you’re not ready to start creating patterns, check out the GutenbergHub pattern library for other block patterns. Of course, you need to register before using some cool templates and off-the-shelf layouts, but creating your own is a good idea.
The JustinTadlock BlockPatternBuilder plugin is another great resource I recommend. This plugin allows you to create block patterns directly from the editor without coding. Instead, select the block for which you want to create a pattern and select the Add to Block Pattern option to create a custom block. It’s as easy as that!
Let’s start the WordPress block pattern today
I’m excited to see what WordPress block patterns bring to the world of website design. The default settings are simple and easy to manage. And in the near future, distributors and freelancers will be able to use off-the-shelf patterns to create high-fidelity mockups.
As you can see, the block pattern saves time and frustration. Also, you don’t have to create everything from scratch. You can create a template to use when you need it. With just a few clicks, you can use a website with an amazingly professional and modern look at super-fast speeds. If you don’t like the coding, you can use plugins to access the whole world of block patterns and create great websites.
The post How to Use WordPress Block Patterns – WP Pre-Made Design Elements appeared first on Visualmodo.


0 Commentaires