Click to call button in the WordPress addition guide, and create a clickable link to receive phone calls; Are you wondering how to add click-to-call on WordPress? Many companies use this method to make it easier for mobile users to connect with them. So, as more and more people use mobile devices, it’s an easy way to serve customers better.
Click to Call Button in WordPress Addition Guide: Create A Clickable Link To Receive Phone Calls

In this article, we will see how to create click to call button in the WordPress add guide by creating a clickable link to receive phone calls.
Why make phone numbers clickable in WordPress?
Most companies now communicate with customers online through live chat, support tickets, email, and contact forms. But when people have multiple needs for help, they can ask a human being. This human connection makes them feel ears on a personal level and can increase customer satisfaction.
So, from a user’s point of view, it will be able to call quickly to save time. So, instead of emailing back and forth, they can instantly talk to someone.
How does Click to Call work?
Click to call, sometimes known as click to talk, is when a user clicks a button or text to connect with another person in real-time. So you enter the number to connect one, and your dial service uses the tel protocol for the company you are trying to contact to start a conversation.
And you also don’t need to download any software to use click-to-call technology. Instead, you simply use the device you have at hand.
How do you hyperlink a phone number?
For them to be called a worthwhile business phone, check out some company services. That way, you can access several features, including:
- call forwarding
- number sharing
- Answer calls from anywhere
- Track call usage statistics
- VoIP services
Let’s start! Click the call button WordPress guide:
Option 1: And create clickable phone links with a plugin
So, this option uses the WordPress phone number plugin to add a clickable call link to your website. So, the WP Call Button plugin is easy to use and allows you to add a call button to your WordPress area:
- Posts and pages using the WordPress classic and block editors sidebar with built-in widgets and widget-enabled area.
- And so, you can place it anywhere on your site using floating controls that scroll with the user.
With that in mind, let’s look at the steps involved in setting it up.
Step 1: Download and install the WP Call Button plugin.

You first need to download the WP Call Button plugin and upload it to your WordPress site.
If you are new to this, check out this step-by-step guide to installing WordPress plugins.
Step 2: Configure Fixed Call Button Settings
And after installing and activating the plugin, go to Settings » WP Call Button to start configuring the plugin settings.
And there are 2 ways to display your phone number buttons using this plugin: fixed and static call buttons. So, when the user scrolls down the site, the fixed buttons scroll while the static buttons stay in one spot.
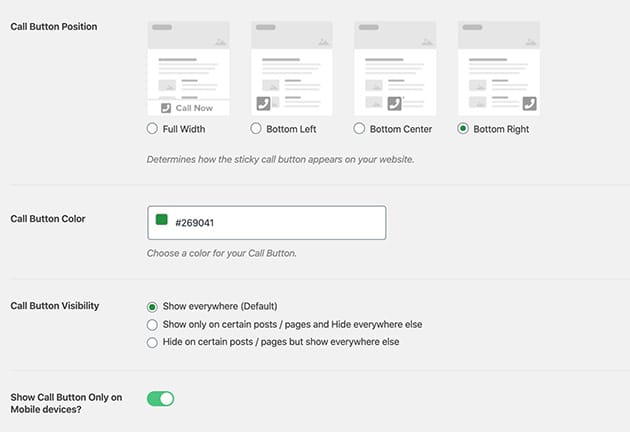
The Default Settings page contains the following general settings for creating fixed call buttons:
- Call Button Text – How the linked phone number is displayed.
- Button Position – Fix how the call button will appear on your website.
- Call Button Color – Choose the color of the call button.
- Visibility – Select this option to hide buttons on certain pages.
There is also an option to display your call button only on mobile devices, which is useful for websites that want to optimize the mobile user experience.

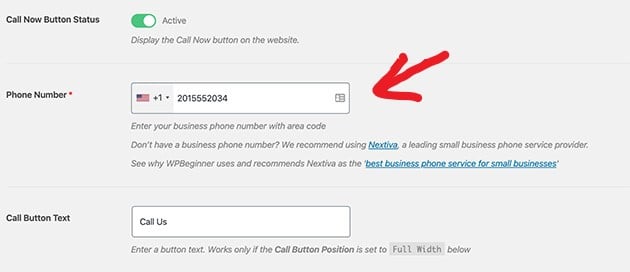
To use these settings, enter your phone number in the text field at the top of the page.
You can select a country from your smartphone’s drop-down list in the field. This will automatically add the country code in the correct format.
Then, set the button placement, color, and visibility settings.

By default, a click-to-call button is added to every page on your site. But as we mentioned above, so you can select specific pages or have the button only display on mobile pages.
When satisfied with your settings, set the Status of the Power On Now button to Active and click Save Changes. You will see your call button now live on your website.
Click-to-call button published
Step 3: Configure Static Call Button Settings
If you want to include static click-to-call buttons in WordPress, choose the Static call button option on the settings page. Here you can, again, set the text and color of the button and choose to hide the button’s phone icon.

However, these settings differ in how you publish the button on your site. For example, WordPress classic editor users can copy a generated shortcode and paste it into a post, page, or widget.
You can use the built-in WordPress block as long as you have the modern WordPress editor.
Step 4: And publish your static phone call button
So, let’s look at how to publish your click-to-call button using a WordPress block.
First, open the post or page to which you want to add a phone number, or select Page » Add New from your WordPress administrator.
- Firstly, click the plus icon to add a new WordPress block to your page.
- Secondly, select WP Call Button to add it to the page.
- When you click on it, you’ll see options on the right side to change the button’s color, font size, position, and more.
- And click Publish when you are satisfied with the layout. So when you navigate to that page, it will look like the example below.
- Finally, the published static call button
Step 5: And add a click-to-call button with a widget
So, the last step is for website owners who want to add a clickable phone number to widget-ready areas in WordPress.
To do this, go to Appearance » Widgets. And then choose a sidebar area, click the plus (+) icon to look for the WP Call Button widget, and so click to add it to your sidebar.

And then edit the title, description, button color, etc.

Save your settings and click Done. And when you navigate to your site, it will look like the image below:
Call Us button in a WordPress widget area.
So, as you can see, using this WordPress plugin is one of the easiest ways to let site visitors click and call you from web browsers and mobile devices. In addition to being 100% free, it also integrates.
You can then connect it to MonsterInsights to track how many clicks call you and which pages bring in the most leads. So plus, you can do all this without leaving your WordPress dashboard.
But what if you want to take advantage of this technology without using a WordPress plugin? So the next option explains how.
Option 2: Add phone number links using HTML (manually)
Adding phone numbers and clickable links to your WordPress site is as easy as copying and pasting a simple piece of code.
This option uses HTML code snippets to open phone links in mobile applications, mobile devices, PC, and Mac computers. For example, on a Mac, the link will open in Facetime, and on Windows 10, it will open in Skype.
So, open the post or page where you want to add your phone number. And for this example, we’ll use an existing post that we’ll edit.
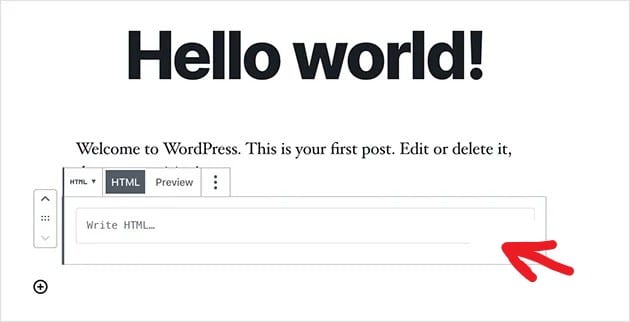
If you use the new WordPress editor, add a new HTML block.

And then, copy the following code snippet and paste it into the HTML block.
<!– In conclusion, this link will work on Android and iPhone. However, it will be visible to desktop users but will result in an error when we click on it–>
<a href=”tel:+1555555″>+1 (555) 555</a>
<a href=”tel:1555555″ >Call me</a>
And then click Publish and navigate to the live post to see the results.

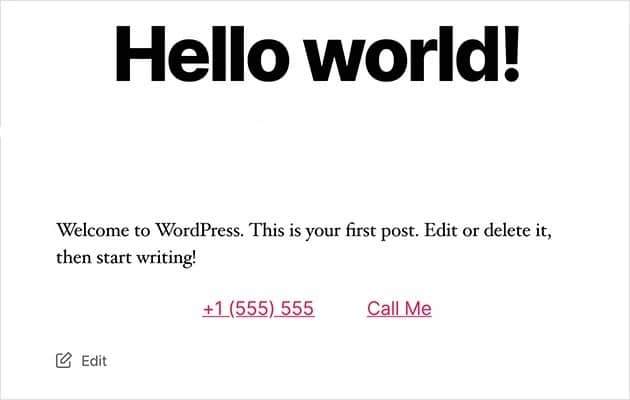
Add manual click to call hyperlink in WordPress
Option 3: Adding a Phone Link to the WordPress Header
It is also quite easy to add your phone link in the WordPress header or navigation menu.
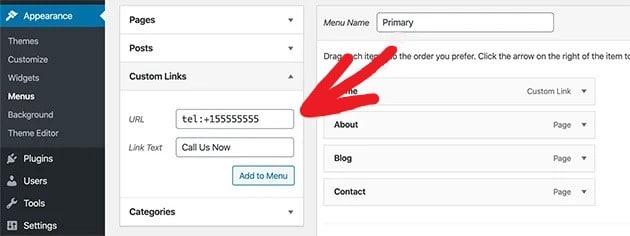
To do this, go to Appearance » Menus and click on Custom Links in the right column.

Add a custom menu link.
and then, in the URL field, add your phone number in the following format:
Phone: +1555555
In addition, in the Link Text field, enter the label you want to give the call link. Then click the Add to Menu and Save Menu buttons to activate it on your website.
Phone link in WordPress header
That’s it! You’ve easily added click-to-call links in WordPress.
Finally, if you’re still looking for easy ways to improve your business, check out this guide to setting up a free professional business email address for clients who prefer email to phone calls.
The post Click to Call Button in WordPress Addition Guide: Create A Clickable Link To Receive Phone Calls appeared first on Visualmodo.


0 Commentaires