Want to add old post notifications in WordPress? If you’ve been creating content for some time, some of the content may be out of date. We will talk about old post notices for WordPress and show you how to auto-add outdated content notifications to your blog.
Old Post Notice for WordPress: How To Auto Add Outdated Content Notification To Your Blog?

Why add old post notifications to WordPress blog posts?
Content degradation (stale blog posts) can be a problem for a growing WordPress blog.
Depending on your niche, your content can sometimes become irrelevant, wrong, or inappropriate over time. This can lead to poor user experience, higher bounce rates, and lower search rankings. Ideally, edit these articles and update them with more useful, accurate, and timely information.
And however, this is not always possible because your site may contain many old articles, and you may not have enough resources to update them. In this case, adding an old post notification will help the user.
This tells us that the content is a bit out of date. Therefore, you need to consider that when using the information displayed on this website.
Another solution many bloggers use is simply adding a “last updated date” instead of published date. Old post notice for WordPress, let’s see how to auto-add outdated content notifications to your blog.
- Method 1: Use the plugin to view old post notifications
- Method 2: Display Last Updated Date in WordPress
- Method 3: Show old post notifications without plugin (code method)
Method 1- Use the plugin to view old post notifications
To auto-add Old post notice for WordPress, this first method is simpler and recommended for all users who want to see notifications for old posts.
And first, you need to install and activate the DX Out of Date plugin. Check out our step-by-step guide to installing a WordPress plugin for more details.
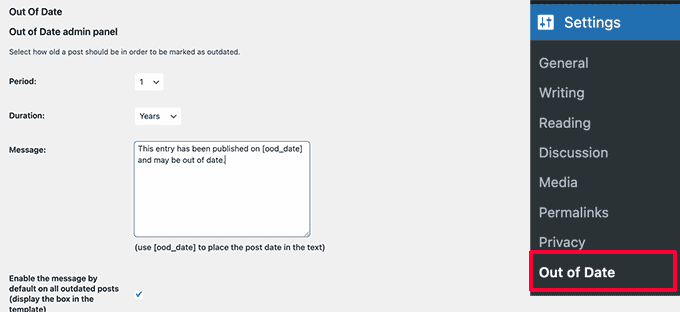
You must visit the Settings » Deprecated ” page to configure plugin settings upon activation.

Here you have to choose the period and duration. This is when the plugin considers the post stale.
Below this, you can provide a custom message to show on old posts and allow notifications to show on all old posts. Don’t worry; you can hide it by editing a specific post.
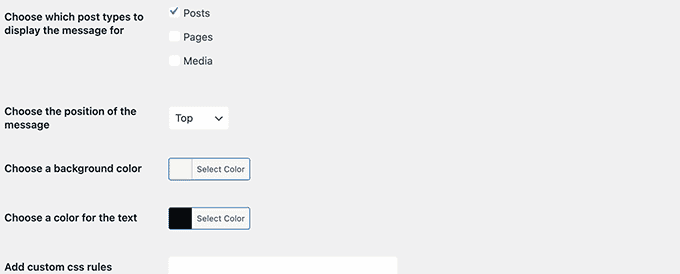
You can also choose the post type and color for the notification box on the settings page and add custom CSS if needed.

Advanced settings for outdated posts
Moreover, don’t forget to click the Save Changes button to store your settings.
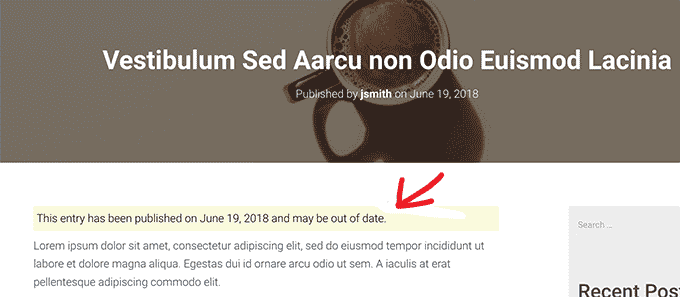
And You can now visit an old post on their website to see the plugin in action.

Hide old post notifications on individual posts
Now suppose you have an article that is old but still accurate, up-to-date and has good search rankings. It’s a good idea to hide old post notifications there.
Similarly, what if I update an old post with new information? The plugin uses the post’s publication date to determine age, so it will continue to display old post notifications.
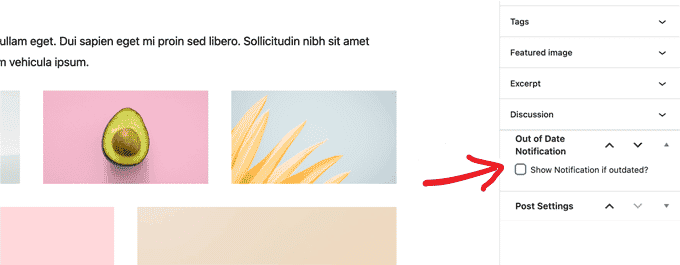
To fix this, edit the post and scroll to the Expired Notifications tab in the Posts pane of the Block Editor. From here, turn off the notification option and save your changes.

The plugin will now stop showing the old post notification on this particular article.
Method 2 – Shows the last modified date of the post
To auto-add old post notice for WordPress sites, show the last modified date of a post. Others replace the release date with the last update date.
The advantage of this method is that the user can see when the post was last updated without displaying the old post message.
And first, you need to install and activate the WP LastModifiedInfo plugin. For more information, see our step-by-step guide for installing the WordPress plugin.
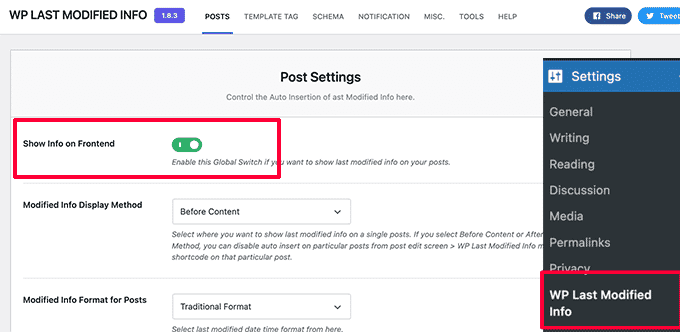
After activation, go to the Settings »WP Last Change Information page to configure the plugin settings.

You need to enable the global display of the last changed information toggle on the settings page. And after that, you can choose how you want to display the modified date.
You can override the publish date, show it before or after the content, or manually insert it into a post.
Below that, you will find a lot of options. So, if you’re not sure, you can leave them as the default.
But don’t forget to click the Save Settings button to store your changes.
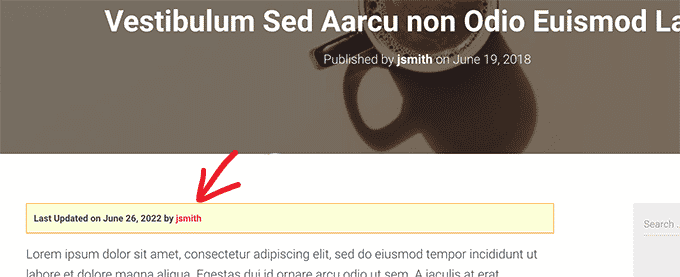
And you can now visit your website to see the latest up-to-date information for all your blog posts.

This problem with this method is that it will show the last updated date for all posts, including the most recent posts.
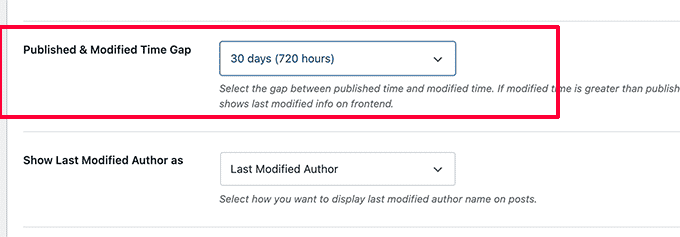
You can set a time range in the plugin settings. But this interval is limited to 30 days only.

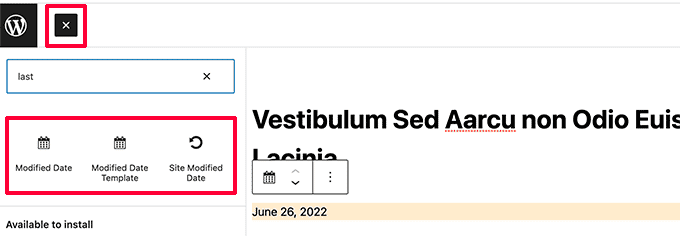
The plugin also provides three blocks that you can manually insert into a post or page to display the latest modified information.

So, you also have the option to use custom CSS to style your last update date notice. For example, we used the following custom CSS in the screenshots above.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}Method 3 – Add old post notifications using code
To auto-add old post notice for WordPress sites, this method requires you to manually add the code to your WordPress theme file. If you haven’t read it yet, check out the Guide on Adding Custom Code Snippets to WordPress.
And just copy the following code and paste it into your theme’s single.php template.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}This code defines old posts as any articles published at least one year ago.
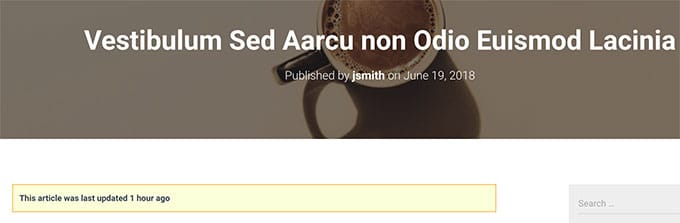
And after that, it checks if a post is more than a year old. Suppose it is; check if and update the post after publication. It then displays a warning based on these checks.
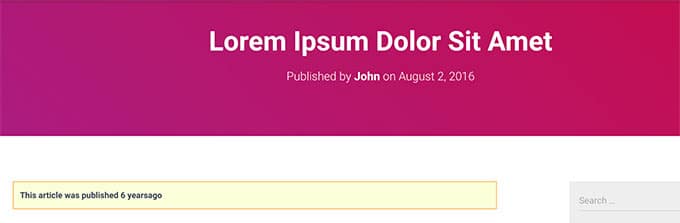
So, here’s what it looked like on our demo site for an old, never updated post.

See how an old post turned out and update it after publication.

p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}And we customized the old post notification with the following custom CSS. And I hope that this article will help you learn how to display old post notifications on your WordPress blog easily.
The post Old Post Notice for WordPress: How To Auto Add Outdated Content Notification To Your Blog? appeared first on Visualmodo.


0 Commentaires