Know how to use the more tag in the WordPress block editor. It’s essential to keep the content of your website pages concise and organized, especially on your homepage. Fortunately, WordPress Morequadra allows you to give visitors a preview of your post, along with a link to the full text. In addition, the Read More tag in WordPress is beneficial to help clean up your homepage.
Next, we’ll discuss each of its settings and options, tips, and best practices for using it effectively.
It’s essential to keep the content of your website pages concise and organized, especially on your homepage. Fortunately, WordPress Morequadra allows you to give visitors a preview of your post, along with a link to the full text. In addition, the Read More tag in WordPress is beneficial to help clean up your homepage.
By default, most modern WordPress themes automatically show a preview of your posts on the homepage and blog archives rather than the full post. So, for example, on our blog page, we offer a few words and a ‘Read More’ link to see the full blog post.
This preview text helps visitors see more about what topics are available on your blog without having to scroll through every post. This post will teach you how to use more tags in the WordPress block editor and increase page views, as your visitors must click through to finish reading a post.
You can control what WordPress shows in these views using the More block or a snippet.
How to add more blocks to your WordPress post
Adding more blocks to your WordPress content is quick and easy. But first, go to the post where you want to add a block. Please note that and can only add this item to posts. Unfortunately, it doesn’t work for WordPress sites.
Also, note that you want to insert this block after the snippet of text you want the reader to see. For example, you might want to shorten your post after the first paragraph.
So you need to insert this block between the first and second paragraph.
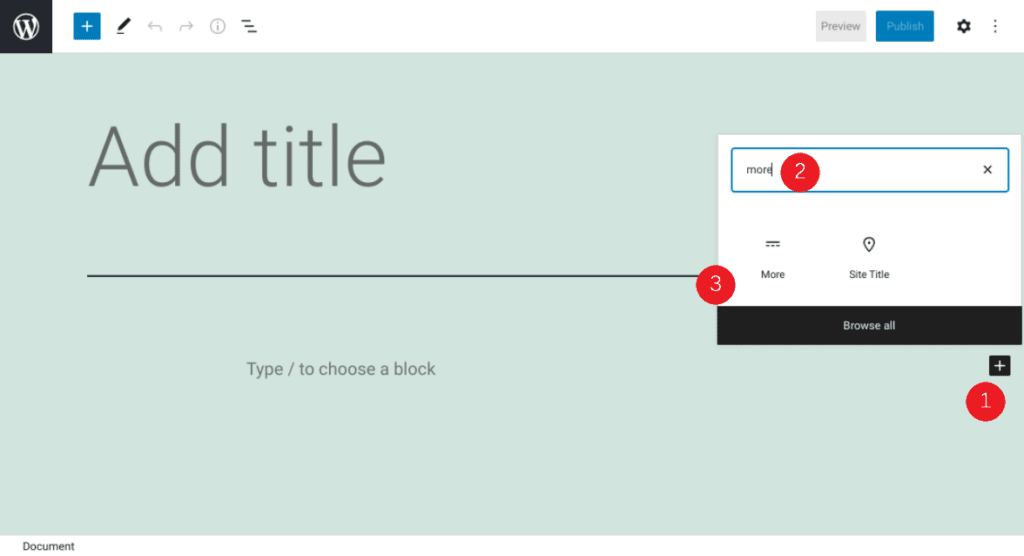
To do this, click the Add Block icon (1), type “more” in the search field (2), and select the first option (3):
Add another WordPress post block

Alternatively, you can type “/more” directly into the paragraph block in the WordPress editor. Then press enters, and the league will automatically be inserted into the post.
You probably already know that each WordPress block has unique controls and settings. So let’s see what they are for the More block.
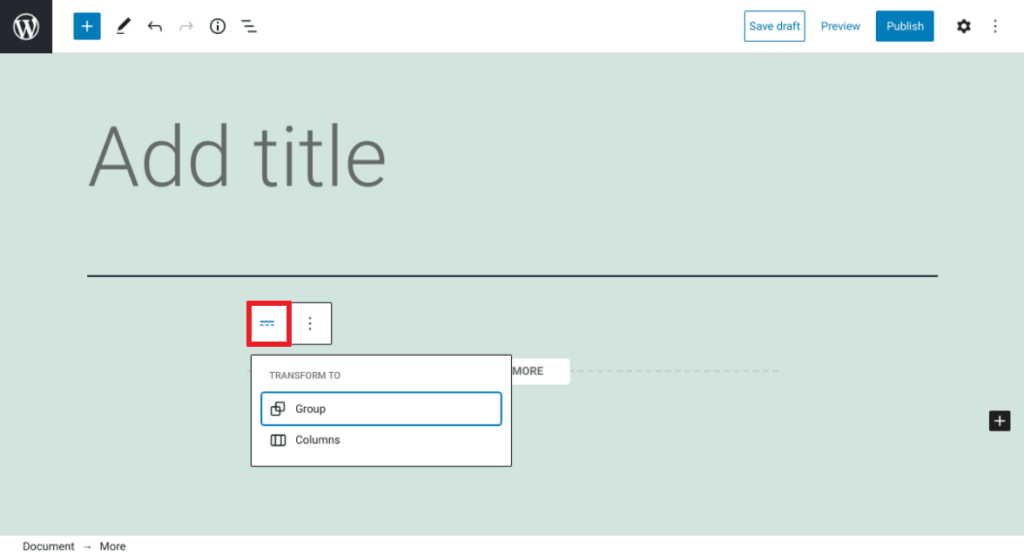
After inserting this block in your post, a toolbar will appear at the top. It has only two icons. The first is Transform:
More block settings and options

This option allows you to change the style of the block. For example, you can use it to create groups or columns.
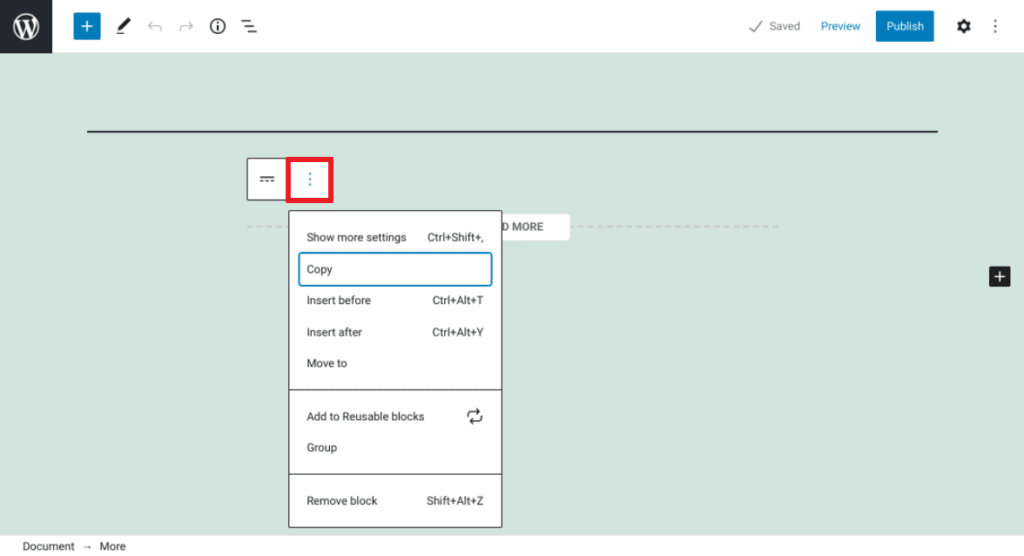
The second icon leads to Blocking Options:
The options settings menu in the WordPress block toolbar

You can also perform some other actions. For example, you can copy a block, paste another element before or after it, or add it to a reusable block.
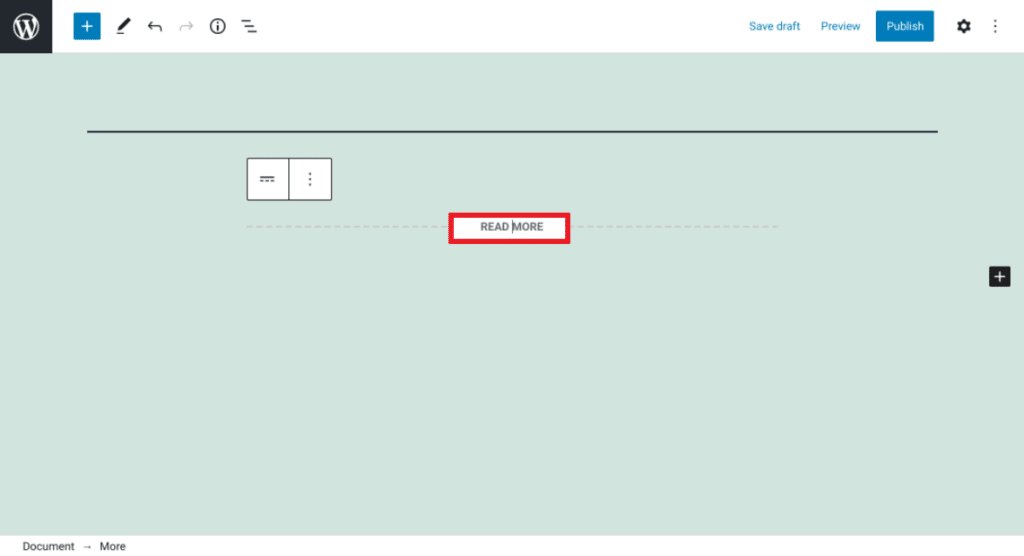
You can also edit the default text. To do this, click on the text and change it as desired.
For example, editing the “Read more” text

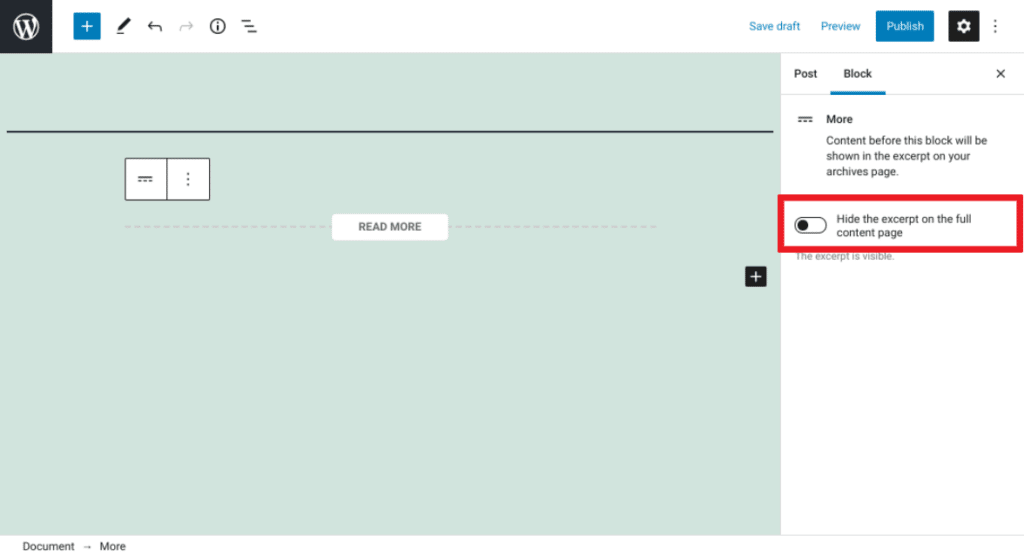
There is an additional setting located on the right sidebar. If it’s not already visible, you can access this settings panel by clicking the gear icon in the upper right corner. Then select the Block tab.
The block settings panel

There is an option to hide the snippet on the full content page. If you enable this option, your visitors will not be able to see the snippet after they click Read More.
Tips and best practices for using More Block effectively
Now that you understand how these more blocks in WordPress and their various settings work, you may wonder how to use it. There are a few factors to remember to operate effectively.
First, remember that you can change the text that is displayed. The block standard uses “read more” as the link text. However, you can edit this to match the style and tone of your website. Some examples are:
- Continue
- Read the full story
- Next page
Additionally, we recommend being strategic about the snippet you choose to include above the Read More link. You can’t present the complete text, so it’s essential to excerpt or create compelling content to grab the visitor’s attention. This way, you can get your readers to click on your links, increasing engagement and conversion rates.
The purpose of the More feature is to provide a simple and effective way to truncate your blog entries. However, this element can be helpful in a variety of situations. Unfortunately, many WordPress users apply it to blog archive pages or home pages.
However, there are some other situations where this can be useful. For example, if you have an FAQ page, this block allows you to easily add a concise answer to each question and a link to a detailed explanation.
Troubleshooting Read More tag in WordPress
Ensure that your WordPress settings are configured correctly if you can’t see the read more tag after adding it to your blog post. And go to your WordPress dashboard, and click Settings > Reading.
See the “By item in feed” section. Make sure this is set to General. Click the Save Changes button when done.
You can also find this block by navigating to any post on the site. Then click the plus icon (the Add Block button) after the paragraph in which you want the ”Read More” link to appear. Finally, you can search for blocks in the text box.
Alternatively, you can also find it by typing “/more” in the paragraph block. Then press Enter to insert the item into your post automatically.
What does this block do?
In short, this element gives you an easy and accessible way to view a post preview or snippet without having to paste the entire text. Instead, you can paste the block with the read more link after the teaser content. And also you can also customize the link text to say anything you like “Read the full story.”
Where can I add this block in WordPress?
And also, you can add this block to any post in WordPress. Unfortunately, it is currently not possible to insert it into the page. And also, note that some themes may not support this element. If you can’t find it, switch to your default theme and see if your current theme is the problem.
Use more tags in WordPress: Conclusion
After reading about how to use the more tag in the WordPress block editor, you’ll want to include links to various posts when creating your home page and archive pages. However, if you want your visitors to click through and read the entire article, including a small snippet of each article can help grab their attention.
As explained in this post, More Block is a valuable feature that can use to give users a preview of full-text posts. Additionally, you can customize the default text by adding it to your WordPress posts.
The post How To Use The More Tag In WordPress Block Editor? appeared first on Visualmodo.


0 Commentaires