Did you know that 70% of websites fail to meet basic accessibility principles? In building websites that can be enjoyed by all, there are many factors that developers can fail to take into account, which risks cutting off businesses from a high portion of their target audience.
With so many sites failing to comply with WCAG (Web Content Accessibility Guidelines) set in 2017, and as much as 15% of the global population suffering from some form of impairment which may impact their ability to access websites, it’s clear that more should be done to help make the web a more inclusive environment.
In addition to this, it’s the duty of web developers to cater to the world’s ageing population, which is becoming increasingly computer-literate. Older internet users can experience loss of sight, difficulties in processing cognitive load, hearing loss, and hindrances in motor skills.
With this in mind, it’s likely that the number of internet users requiring website accessibility considerations will increase in the future. But how can you adapt your pages to ensure a comfortable experience for all? Let’s take a deeper look at 10 essential measures that can be taken:
1. Review Accessibility Guidelines
The best way to get started in building an accessible website is to review existing WCAG guidelines on what approaches can be taken and the goals that they can help to achieve.
Although many of the recommendations will be shared throughout this listicle, reading WCAG guidelines can also help users to better understand why it’s important to make your website accessible, and how you can cater for a range of different needs and requirements.
2. Use the Right Tools to Check Accessibility

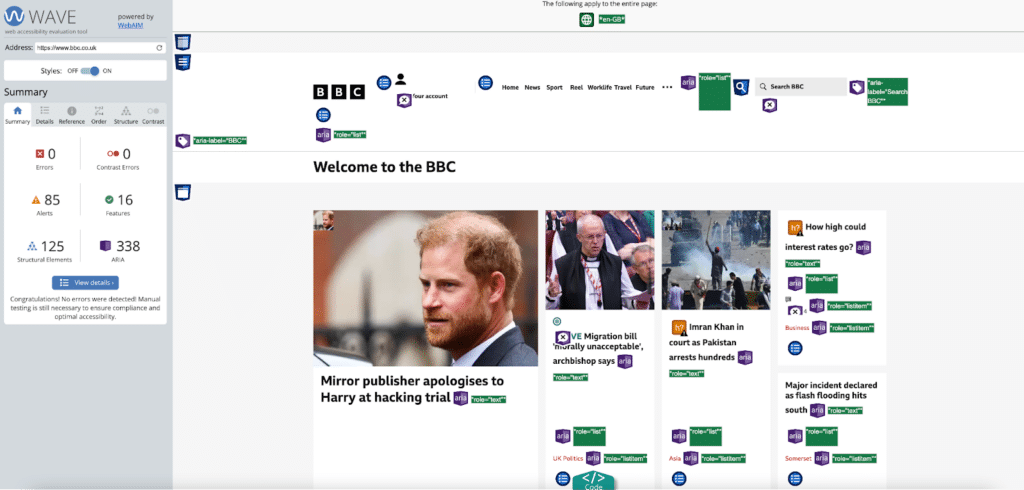
Throughout the process of making your website more accessible, assessment tools like WAVE will be a great asset. WAVE helps to check the accessibility of your pages by scanning each page and flagging potential issues for users that may suffer from certain impairments.
The WAVE tool is extremely easy to use, and you simply enter the URL of the page that you wish to evaluate in the address bar to get started.

WAVE will then generate a report by scanning the page and reviewing any areas that require special attention.
Using this tool can be a daunting task for website owners, with there being a chance that some fun website features and color schemes are deemed inaccessible for some audiences. However, to get the most out of your pages, catering to everyone as a priority is the best course of action to take.
3. Add the Right Alt Text to Images
Be sure to utilize alt text to help deliver more accessibility to your images for those who may have trouble seeing them.
For the many internet users who struggle with vision impairments, they may be browsing your pages using screen readers or Braille output devices.
Because alt text is supported by many document formats, including HTML, Microsoft Word, and Adobe PDF, it can be straightforward to add an informative alt text to support your image–and describing what’s depicted can be a great way of adding greater inclusivity to your pages.
4. Carefully Consider Your Color Scheme
Following on from our point regarding image alt text, it’s also important to carefully consider your color scheme when it comes to creating an accessible site for users with visual impairments.
There are many impairments that can cause individuals to struggle with colors, including color blindness, diabetic retinopathy, or cataracts which you can read more on to understand how it can impact the perception of color among older browsers.
According to a study of one million websites, low contrast accounts for around 86.3% of accessibility failures, making it vital that you consider adding stronger color variations and clear changes of tone to better accommodate users.
5. Make Your Forms User-Friendly

Here, it’s important to bear in mind that when form fields aren’t appropriately labeled, screen readers are unable to provide cues for users with visual impairments, which can make it difficult to add the right information.
Make sure that your forms are well positioned, with descriptive labels – such as ‘full name’ as opposed to ‘name’, which can be more vague for users.
Forms should also have a clear order before a well-specified ‘submit’ button to conclude the fields. It’s also important to reconsider the use of CAPTCHA when looking to make your pages more accessible. While this level of security is important, WebAIM has a strong range of alternative measures that can be taken to make your website more accessible.
6. Utilize a Straightforward Layout
Especially for older websites that aren’t regularly updated. One of the most important considerations to take is to refresh the overall layout of your site.
This will mean browsing through areas that can be refreshed through more modern approaches to website architecture. If you have a steady flow of traffic today. It could be worth consulting your users about how they feel about your layout in a survey. This can help quickly identify problem pages and determine how best to improve.
7. Make Sure Users Can Navigate via a Keyboard
Another key area of web accessibility revolves around creating a navigational structure for users without the need for a mouse.
Many internet users can struggle with motor function and visual impairments. This may mean that the use of a mouse to scroll and click through pages is simply impossible.
To ensure that everyone can have a functional online experience. Create a website structure that can be navigated using tab and arrow keys. Or through alternative hardware like a mouth stick or single-switch input.
8. Put Your Best Elements in View Immediately
Where are your most important web elements? Are your call-to-actions immediately in view? Do visitors need to scroll through copy to get to embedded videos?
Here, it could be worth counting how many times you need to press the Tab key to access your page’s best content. If there are too many actions that need to be taken before reaching your content. It may be worth reviewing the position of your web elements.
For users who can struggle with scrolling through a website interface. Keeping your best elements out of immediate view can be damaging to your accessibility credentials. So, it may risk users bouncing back from your pages without giving you a fair chance.
9. Add Captions to Your Embedded Videos

Captions should be an essential consideration for all website owners planning to add video content to their pages. Not only can this be a great means of opening your content up for users with hearing impairment. But it can be ideal for reaching those who simply can’t play audio at the time of viewing your video.
To meet basic accessibility requirements, be sure to synchronize your video with textual content. So, ensure that it can be accessed on a variety of devices.
In the example above, we can see how adding text captions to YouTube videos can work well. But creating a transcript for embedded videos can not only help to improve your accessibility but also your SEO. Due to how Google’s crawlers can interpret your content.
10. Be Mindful of Tables and Complex Structures
Although tables can be a neat way of presenting data on a website. It’s worth bearing in mind that keyboard-only users may struggle to interpret what’s on their screens. For browsers using screen readers, this process can become even more difficult to interpret.
When presenting lots of statistical information. Creating a structure within a table can be vital, but you should only utilize them when necessary. Otherwise, you may alienate the many users who are utilizing screen readers. Who are incapable of working out how you present information on your pages.
Our websites work best when they’re available for everybody to use and enjoy. Although you may have a website design and structure that you love. It’s important to reconsider your approach to make sure that everybody can share your love for it.
While this may require you to make some big decisions. So, it can be an important step in ensuring that your business or brand reaches the largest possible audience!
The post 10 Essential Measures to Take When Building an Accessible Website appeared first on Visualmodo.


0 Commentaires